I was keen to eliminate the need for any type of log in, as storing usernames and passwords would be problematic, this is due in part to one of the privacy design principles for nodenogg.in in that the system must only store data it needs to know and then any said data should be encrypted and decrypted to the owner of that contribution. Also this would require the process of signing up, which would drastically slow down the ability to just point a group of designers/makers to a URL and start working together, this would also rub up against one of the other principles of delightful design, signing up and saving passwords even with 1Password is not really delightful.
nodenogg.in does however need a way to identify contributions and so it uses the value attached to the device name (client id), this is decided by the contributor when they arrive at the initial URL for the first time, this is then used as the name of each document1. When you decide on a device name this creates the new document which is the data structure for contributions. Clustering contributions into documents to a device enables differences in read / write access to said data and enables the contributor to easily remove, export and single out their own contributions. Other data such as positions and connections are stored as separate documents to simplify the way to create and manage shared views.


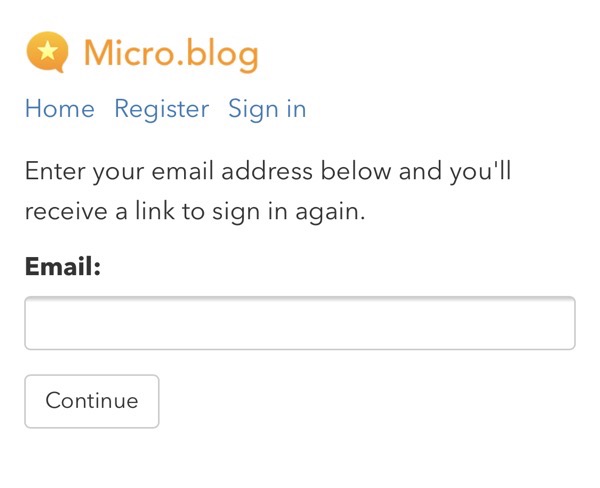
I had specifically been looking at the process that was used within micro.blog and I had used to some degree before back in my PHP coding days, that of using a URL with a token appended, this URL is then emailed to you https://example.com/?mytokenstring. This would negate the need to store usernames or passwords but would require a way to email said URLs from the server, which I was not keen on, although Sendy2 could have possibly done this and has many options to not track, however this felt overly complicated for what I required.

During some of this researching I was reading around using Javascript Object Notation (JSON) Web Tokens (JWT), which led me to web storage. I soon realised that I could use web storage to store the device name within localStorage 3 so that after the initial ‘log in’ vue.js could check on any arrival if this storage was in place and redirect the visitor straight to making contributions on said instance, thus “logging” them in.
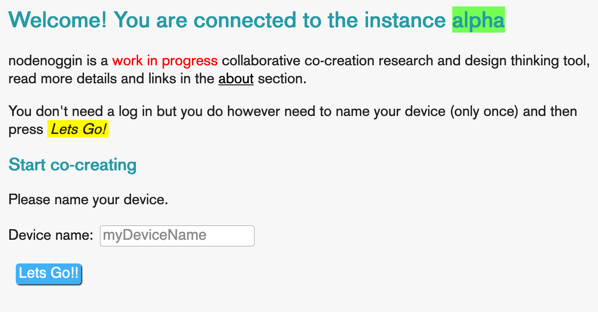
When you first visit the URL you are requested to input a “device name” this is then stored on your browsers local storage and enables you to “log in” without the need for a username and password. When you next load the page this token is looked for and if found connects you to the correct document store. Deleting the local storage would require that you enter a device name again, however specifying the same device name would basically connect you to the same document store.

This approach worked really well in the end. In testing students could all quickly grasp the idea of naming their device and would quickly assume pseudo names. I would like some feedback on changing the wording of “device name” to something the seems to be less technical as this could be a bit of a barrier to the intuitive nature of getting up and running, I think it causes a huh moment, a pause and thus a break in user 4 flow as each time we have tested I have always said “put in a device name it can be anything you want it to be.”
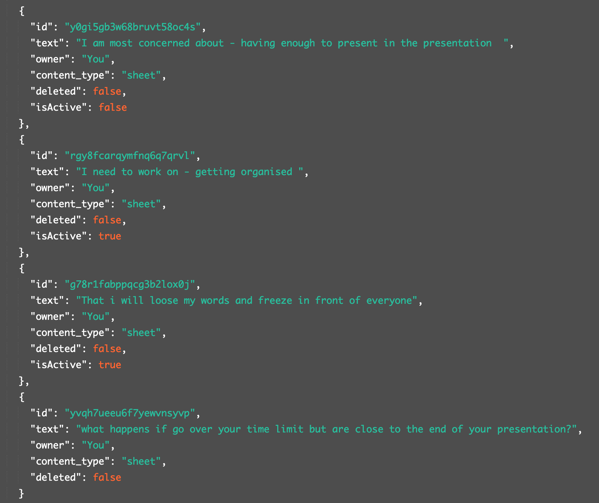
CouchDB’s data structure uses documents instead of tables and is formatted as Javascript Object Notation (JSON) which also easily matches vue.js’s data structure.↩
Sendy is a self hosted email newsletter application that lets you send emails via Amazon Simple Email Service (SES).↩
localStorage is a persistent storage kept in browsers until the user chooses to remove it↩
I really dont like using the term user but just replacing it with human is odd, I might start using designer/maker ↩
