
In a recent inkubator podcast I talked to Doug Belshaw. In this episode he tried to help me unpack the question “What is project nodenoggin?” We recorded the episode shortly after I made the project code public and his series of questions and the discussion really helped me think about a few specific points. One neat question he posed was if you could describe the project with current products what would they be?
A great question as it allows you to situate your own concept quickly and helps overcome the hurdle of the unknown.
What is your PhD?
A way I have tackled this type of question when asked previously (and to some degree its the same question, but in a broader context) “What is your PhD?” I would often reply in a joking manner;
Well the worst way to describe it quickly is “it’s a better Blackboard” 1
People would then agree this would be a positive move. However it’s actually a bad answer for a number of reasons, mainly because it’s not useful as it gives completely the wrong picture. In fact it goes against the ethos of my project.
True, the project nodenoggin is a digital tool to support teaching and learning. But that’s the only connection to a product like Blackboard, so any of the other thoughts one might have about Blackboard will potentially ruin, in your mind at least, what the project is.
My project argues why the Learning Management System (LMS) is and probably has always been outdated. A key point is that the paradigm used by current tools we use is wrong and we need something else – a different paradigm.
I was also reminded this week of the app Notion and it’s about page. Please quickly visit and come back…
Ok so that’s an very awesome, fantastically illustrated, neat summary of some of the topics I am trying to tackle and they are certainly doing some good work. So now you have some clues as to why we need new types of tools. 2.
So lets get back to the main question, what is project nodenoggin?
Following the approach of ‘describe it in the context of other products’ I am going to suggest it is :
Ulysses + Deckset + Ember + Milanote + a Community of practice.
What!!! That doesn’t help!! I hear you cry. Fair point, so here is a little more of an explanation.
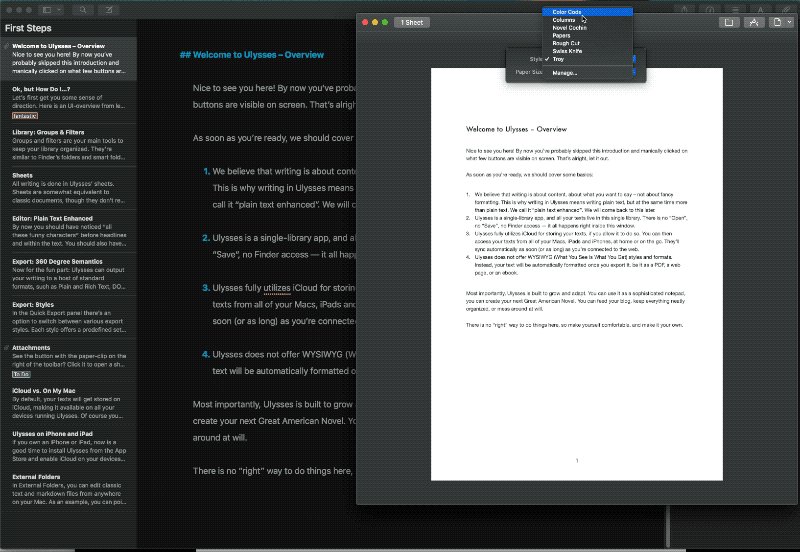
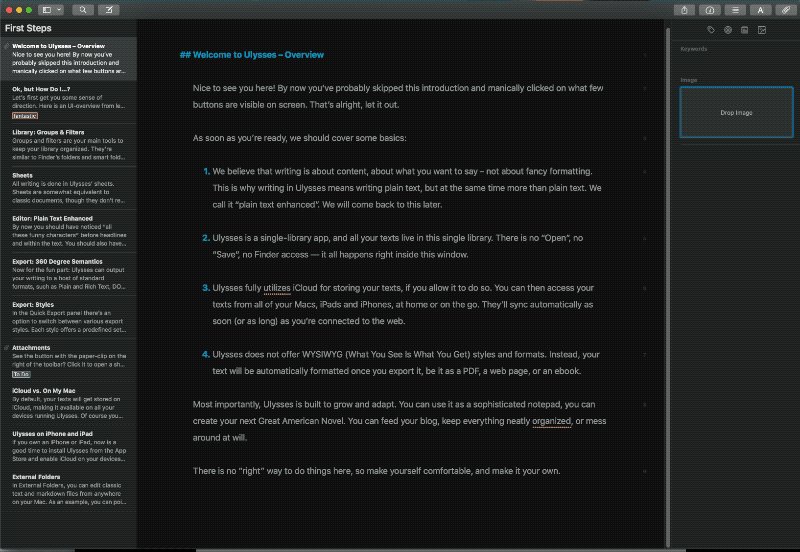
Ulysses

Ulysses is a Markdown 3 editor with a great user interface (UI) and great looking previews of said markdown text. All your sheets are stored in groups on the left pane and can be connected together to structure longer writing. The main UI in the middle is the markdown editor itself. The far right pane lets you add attachments, notes and meta data such as word count targets to each sheet to support your writing. You can also quickly share (save) the sheet in a rendered view, which makes it look nice. This output can be done in a variety of ways very quickly. Its a pretty complex app but the core aspect is you can take plain text4 and you can render the content to look great in a variety of outputs (which can be customised).
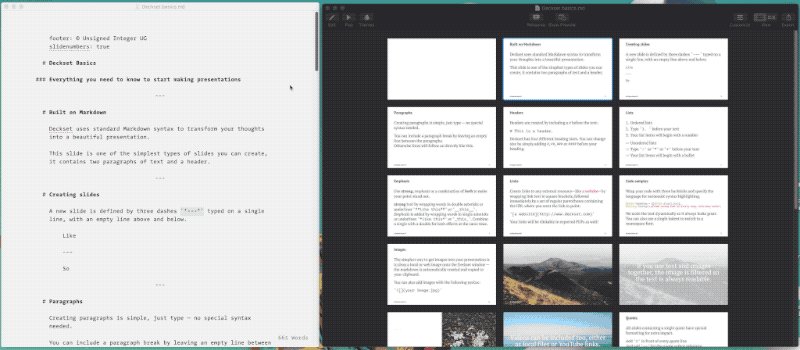
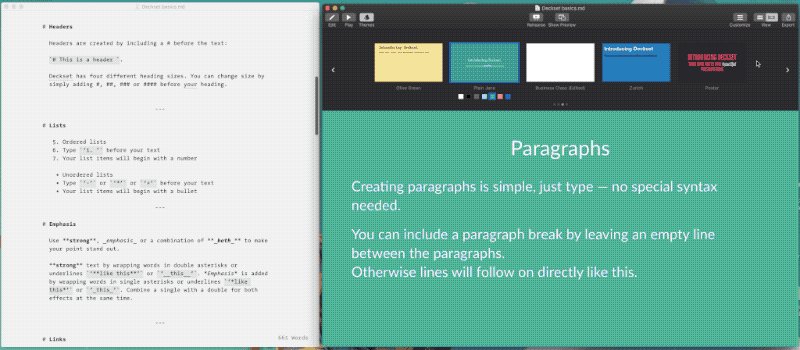
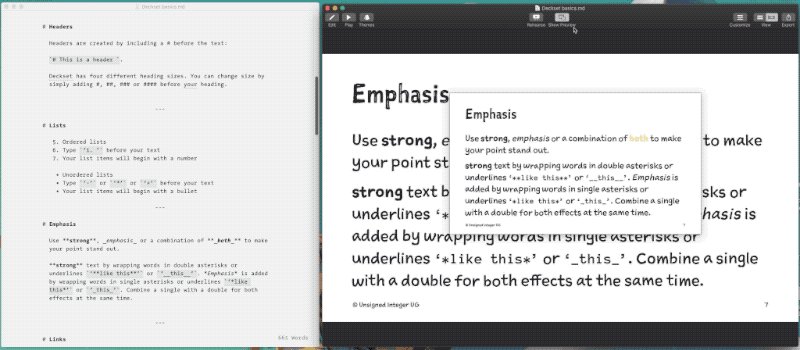
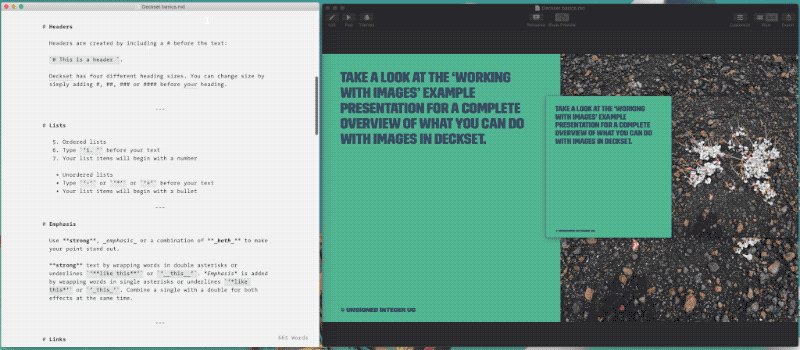
Deckset

Deckset uses a Markdown file to create and present slide decks. Using again a plaintext document with markdown syntax Deckset creates wonderful looking slides from templates (which can be customised) and has a fully fledged presenter mode. Think same formatting as within the main Ulysses UI (markdown) but with the output being slides and a presenter mode not documents.
Ember (from RealMacsoftware)
https://www.youtube.com/watch?v=gUHFOuQpuAw
Ember was a macOS app (Littlesnapper 2 effectively) for quickly collecting and organising images and visuals for any project. It was pitched as a digital scrap book it was intuitive and very friendly to use, it included a built in RSS reader for connecting and viewing feeds of visual inspiration. You could add your own annotations and quickly snap (import) and share (export). It worked really well but unfortunately was sunset a number of years ago. Consequently I have included the original YouTube trailer to give you an idea of the app. I do have the application somewhere on an older Mac but haven’t dare launch it in a while.
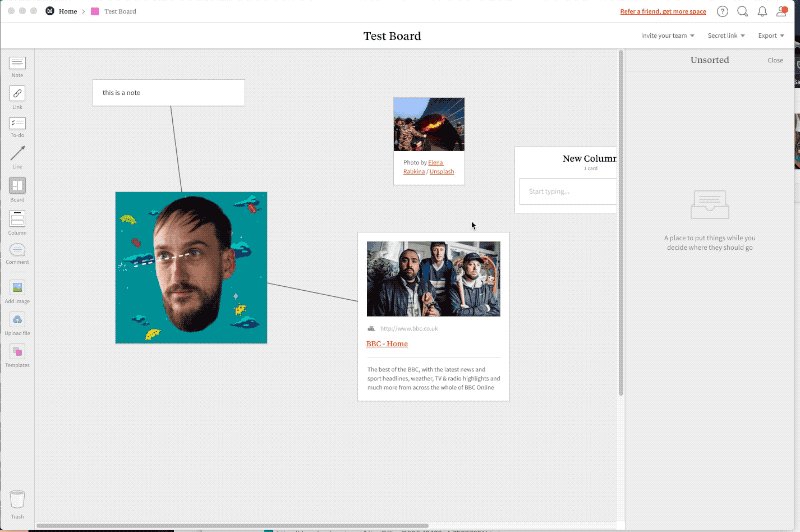
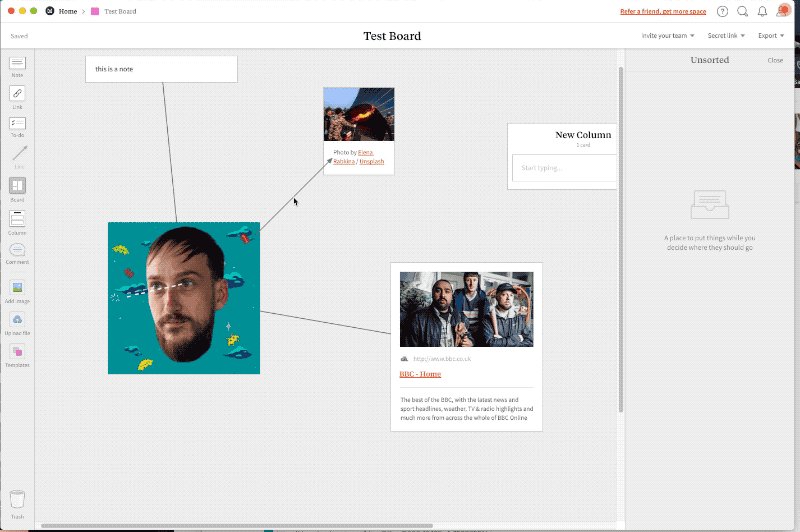
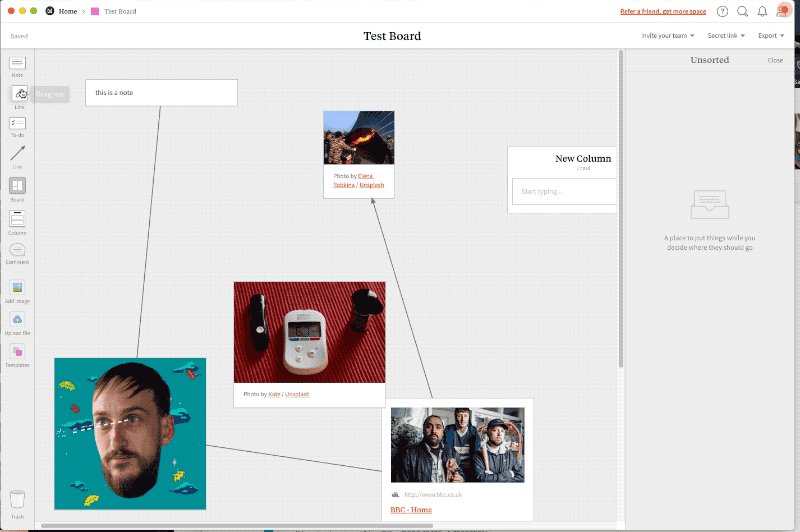
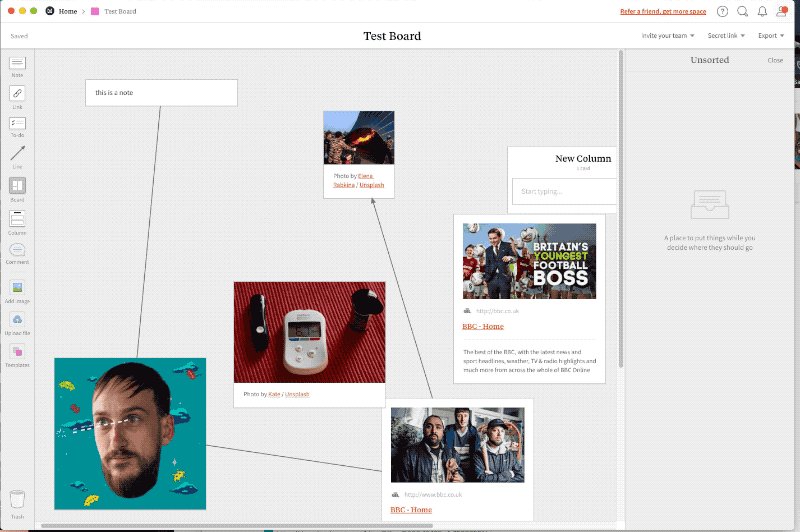
Milanote

Milanote is a tool where you can start to arrange and organise objects into a spatial arrangement and make connections between those objects. I would define this for now as a spatial hypertext tool. There are a few other similar tools such as Tinderbox from Eastgate that do similar things, but Milanote seems to one of the more delightful looking approaches.
Community of Practice

The final piece of the puzzle is not another app but the concept of a community of practice.
Lave and Wenger (1991, p. 98) defined this as ‘a system of relationships between people, activities, and the world; developing with time.’ They argue that these relationships are essential for learning. Wenger (1998, 2000) made a link between situated practice and learning to three dimensions of ‘community’ – mutual engagement, sense of joint enterprise, and a shared repertoire of communal resources. He proposed these as sources of learning based on individuals doing things together, developing a sense of place, purpose and common identity and thus creating a dynamic learning environment within said community. (Roberts, 2008)
The Answer
So aspects from each of these will inform project nodenoggin. Ultimately nodenoggin will be a spatial knowledge building collaborative digital tool that points towards a new category of tools that augment learning for a community of practice, specifically design practice. It will be free (as in libre), human, humane, delightful, intuitive, shared, decentralised, digitally native and an extension to physical shared knowledge working design thinking practice!
Well that’s the answer for now. I hope it’s helpful or at least provokes some thoughts and reactions. If you find it interesting, debate on my discourse, contribute the code at my gitlab and chat with me via micro.blog.
In a follow up post I will outline how I envision workflows within this tool.
Blackboard Learn (previously the Blackboard Learning Management System) is a learning management system developed by Blackboard Inc. ↩
If you would like more in-depth details now on why we need a new paradigm and that this is not just a new clever tool check out https://manifold.soton.ac.uk↩
Markdown is a simple way to structure the inner workings of a document, the semantic structure of a document. Headings, Paragraphs, quotes etc. are all indicated via simple characters such as hash , angle bracket and the asterisk ↩
plaintext is highly portable and can be opened on any device that supports text, even if the markdown syntax is not understood due to the syntax being plaintext there are no issues. ↩