
I am fortunate to be a member of the Digital Education Working Group (DEWG) at the University of Southampton, although I wont go into too much detail, its worth sketching out the group a little, we are hoping to become a committee one day.
The group comprises of individuals from across the University in Academic, Research and Professional service roles who have a keen interest and background in technology and learning. I tend to be there to lean on the Humanities side and get us to think about the people using the technology and how we leverage and delight the people in our organisation to better deliver world class education. We as a group try (very hard) not to get sidelined by what technology we should use or deploy but consider the overarching aims of empowerment through technology and how to better support our staff and ultimately our students as they enter a constantly networked and digitally connected world, no matter their core discipline of study. So I tend to be talking about digital literacies and the pitfalls of navigating our information society.
We meet once a month and initially our work has been quiet reactionary, with thoughts and reflections on the roll out of services like Office 365 and one larger piece of work was providing recommendations to the University Education Committee on what they must be doing to meet the new web accessibility laws as they come into effect for public organisations within the UK.
However our main task has been to discuss and create a vision for Digital Education at the University of Southampton which would connect to and inform the Universities Education Strategy, we have debated a lot about the word digital as we think everything is digital and this type of thinking should just be inside the Education Strategy however that is something that may take a while to change. For now we need a vision and some factors around what makes a great educator at the University of Southampton.
So at the last meeting after an update on some of the accessibility work being carried out internally to make our Blackboard Inc. installation more inclusive we where tasked to use either post it notes or a Padlet in groups of 3 to revisit the vision and connected topic, our group was assigned the topic educator.
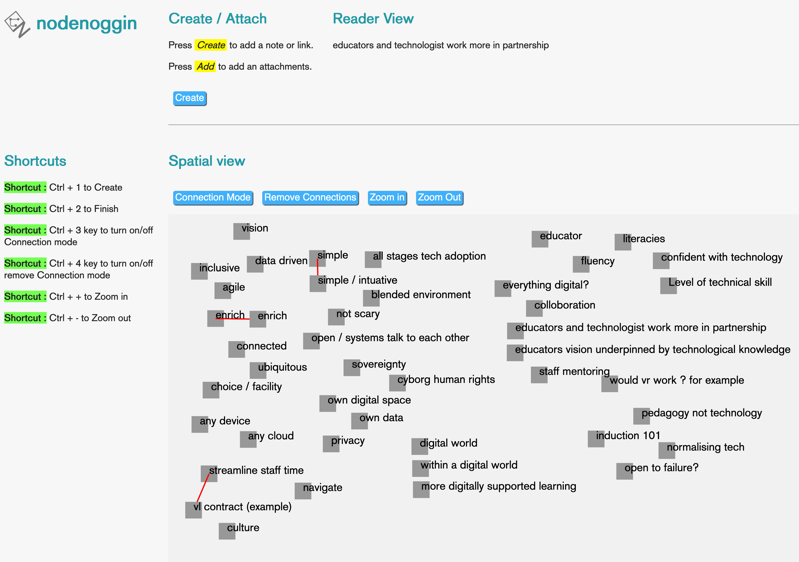
It dawned on me why use Padlet when we could use nodenogg.in instead, this would also test my theory around being able to “spin up” an instance easily and to instantly work on an idea in a group. I managed to persuade the group quickly to not use Padlet and test nodenogg.in. Within less than a minute we where all hooked up to a new instance, by following my simple guidance. We started working on co-creating some thoughts on the task at hand. The only blip was Microsoft Edge on a Dell XPS (with touch screen) seemed to have some issues creating or joining an instance, but quickly switching to Chrome seemed to resolve this. Also the Dell machine seemed to have issues with the double clicking to edit as well, which didn’t really matter for the task at hand but was odd. The other member of the group seemed to instantly understand how to use nodenogg.in and very little guidance was needed. I also later made a special direct link to this instance and shared it with the whole digital education working group. We shall see whether anyone else adds to or creates more connections remotely. One of the questions was why use that when we have a Padlet, my initial answer was because nodenogg.in is Free Open Source Software (FOSS), which quickly resolved the argument.
As an aside I noting afterwards Padlet’s privacy policy which we would be agreeing to just by using it. Here is a quick peak at some high level points it makes, some designed to improve the service but most ultimately connected to adverts. 1
So by choosing nodenogg.in we kept all the data to ourselves and this was all stored locally on the laptops in the room, this got some approved nodding in the group and we didn’t inadvertently share any of our device details, IP address or provide data for 3rd party advertisers. A small win for nodenogg.in I would say.

Main take aways
- Being able to quick create a shared (private) digital space was as easy asa I hoped
- Shared digital space inclusive by design, you didnt need an account or must use ‘twitter’
- Very little explanation was needed, can I / do I need to make thiz zero
- Edge browser needs checking
- Edit mode needs checking
- track behaviour on Padlet
- show third-party ads
- we collect your IP address
- we may also obtain information, including personal information, from third-party sources
- collect device-specific information such as:
- device brand, version, and type
- operating system and version
- browser type and version
- screen size and resolution
- battery and signal strength
- show ads about Padlet outside of the Service (e.g. on LinkedIn)